UI
UI 기초
1. 캔버스는 도화지다
- 이미지, 텍스트 같은 UI 요소들은 반드시 캔버스의 자식으로 있어야지만 보이게 된다.
2. UI는 Rect Transform 으로 좌표를 관리한다.
3. UI는 씬에서 볼 때 3D가 아닌 2D로 보는게 더 편하다.
- T 단축키를 이용하여 Rect Transform 크기를 관리할 수 있다.
- 해당 기능 하나로 회전 이동 스케일 관리 다 할 수 있다.
- 회전 같은 경우는 모서리에 커서 갖다대면 가능
- 스케일도 그냥 크기 늘리듯이 키우면 되는데 shift를 누르면 비율을 유지한체 스케일 조정을 할 수 있다.
4. 중앙의 파란 점은 Pivot이다. 👉 중심 좌표
- 이 피봇을 중심으로 회전을 한다.
5. 바람개비 같은 것은 Anchor이다. 👉 원점 좌표 위치
- 찢어질 수도 있다.
6. UI는 원근법이 적용되지 않는다.(기본 Canvas Overlay 모드일 경우)
앵커에 대한 이해
부모 UI 의 크기가 변할 때의 그 자식 UI 의 크기는 어떻게 변할 것인가?
부모 UI 의 크기가 변하면 자식 UI의 크기와 비율도 융통성 있게 바뀌어야 한다. 특히 모바일 환경에선 모바일 기종마다 화면 스크린 크기가 다 다르기 때문에 UI 캔버스 크기도 다 달라질 수 있다. 그러면 그 자식 UI 들의 크기와 비율도 어떻게 달라지게 할지를 고려해주어야 한다. 이를 앵커를 조정해 이루면 된다.
- 앵커는 4 개의 삼각형으로 이루어져 있다.
- 부모가 Rect Transform 을 가지고 있어야 앵커가 활성화 된다.
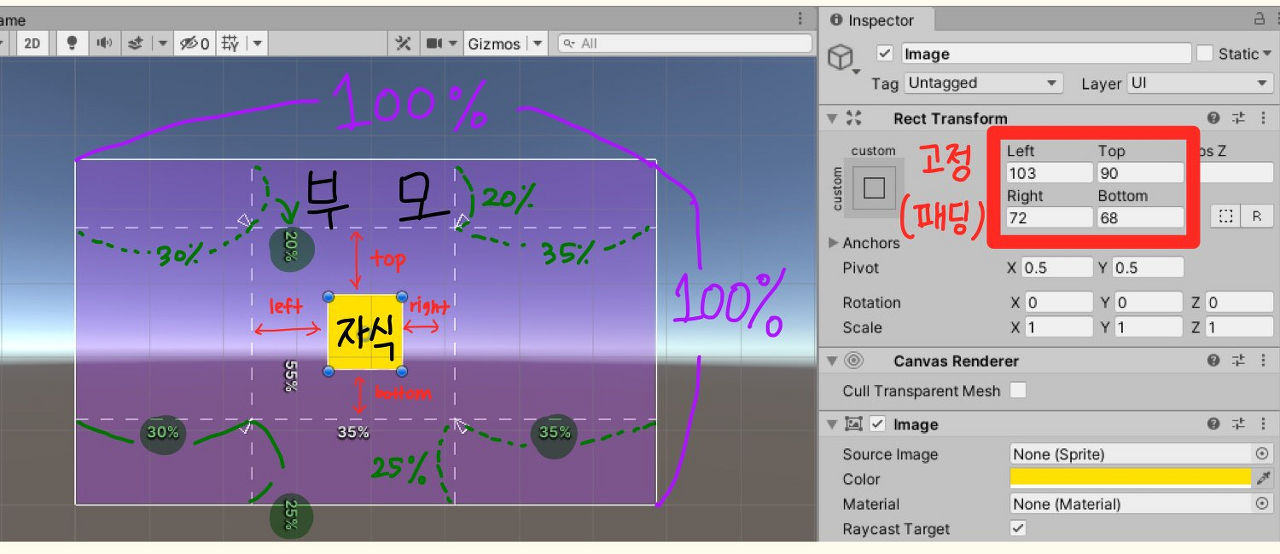
앵커와 부모 UI 까지의 거리는 비율이 고정되며 그 비율에 맞게 크기가 유동적으로 변한다.
앵커와 나 자신의 UI 까지의 거리를 패딩이라고 하며, 이는 고정된다. 부모 UI가 변해도 변하지 않는다.

자식 UI인 나와 내 앵커간의 간격 👉 고정 간격
- 부모 UI 크기가 변해도 유지되는 고정 길이다.
- 이는 left, right, bottom, top 값으로 나타난다.
부모 UI와 내 앵커간의 간격 👉 이 간격은 유동적으로 변하되 비율을 유지한다.
- 나의 앵커는 부모 UI 상에서의 어떤 비율로 위치가 되느냐이다. (비율은 부모 UI 크기를 100% 로 잡은 기준이다.)
- 부모 UI 크기가 변해도 이 비율은 유지되면서 자식 UI인 나의 이 부분의 크기가 변경된다.

보라색이 부모 UI 이고 노란색이 ‘나’인 자식 UI이다. 4 개의 앵커를 위와 같은 부모 상에서의 비율과 패딩을 가지도록 위치시킨다.

부모 UI 의 크기가 변해도 부모 UI와 내 앵커간의 간격 부분은 비율이 유지되면서 크기가 변경되었다. 자식 UI인 나와 내 앵커간의 간격 부분은 고정 길이이므로 변경되지 않고 그 값이 유지 됐다.
[앵커 프리셋 예시]

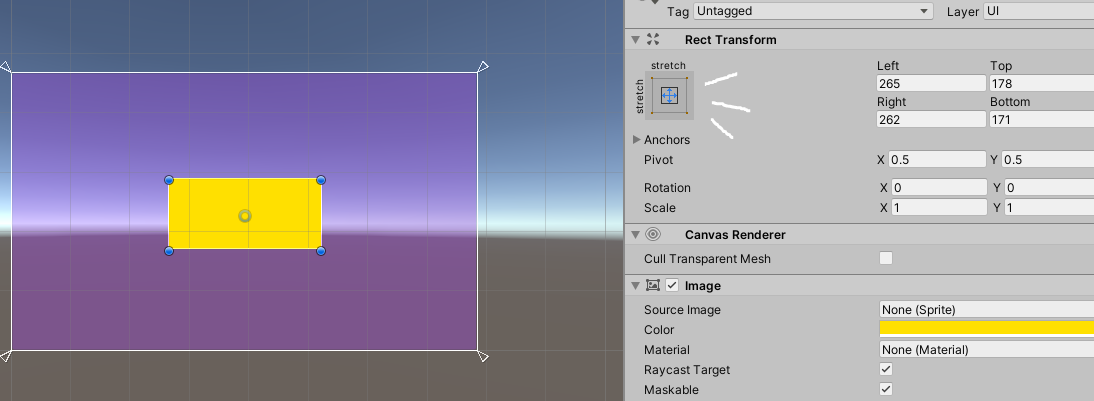
[Stretch - Strectch]
내 앵커들이 나의 부모 UI 크기와 일치하게 위치
- 부모 UI와 내 앵커간의 간격 부분 없으므로 유지될 비율은 없다.
- 자식 UI인 나와 내 앵커간의 간격 부분이 전부이다. 고정길이이므로 부모 UI 크기가 변해도 이 부분이 고정적으로 유지된다.
- 부모 UI가 작아지면 나의 UI도 많~~이 작아질 것이다. 고정 길이를 유지해야 할 부분 크니까.

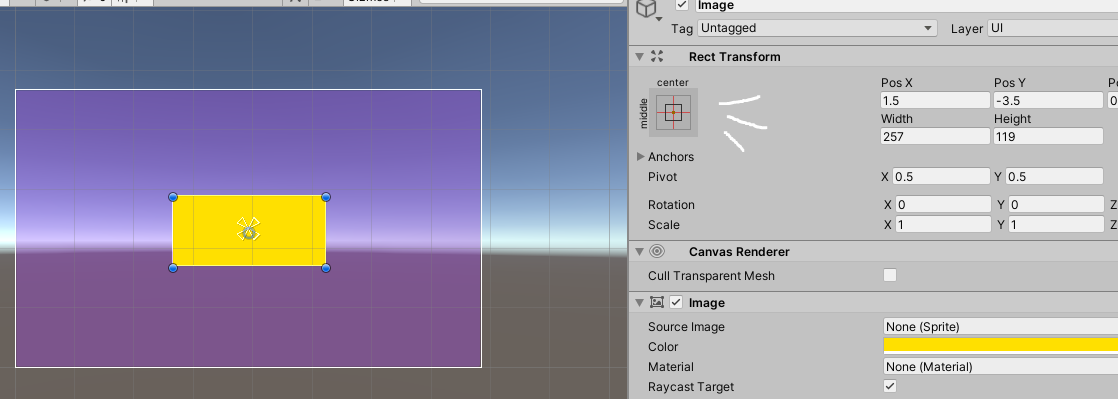
[Middle - Center]
앵커가 부모의 중앙에 위치
내 앵커들이 그냥 가운데에 바람개비 모양으로 옹기종기 모여 위치
- 부모 UI와 내 앵커간의 간격 부분은 50 % 비율로 유지.
- 자식 UI인 나와 내 앵커간의 간격 부분의 길이가 내 UI 길이와 일치한다. 고정길이이므로 부모 UI 크기가 변해도 이 부분이 고정적으로 유지된다.
- 부모 UI 크기가 변경되더라도 나의 UI 크기는 고정되게 된다. 내 앵커와 내 UI 까지의 간격은 고정이니까! 따라서 경우에 따라 어색할 수 있다.

[내 앵커가 나의 UI 크기와 일치하게 위치]
패딩이 0 이다. 즉, 자식 UI인 나와 내 앵커간의 간격 부분의 길이가 0 이다. 없다. 고정적인게 없다.
비율이 완전히 유지된채로 변경될 것이므로 부모 UI 크기 변경이 역동적이고 잦으면 이게 나을 수 있다. 완전히 화면 비율을 따라 내 UI 크기가 변경될 것이다.
앵커 프리셋 단축키
그냥 클릭 👉 앵커만 변경
Alt + 클릭 👉 실제 UI 위치도 앵커따라 같이 변경
Shift + 클릭 👉 피봇 위치도 그 곳으로 같이 변경
Alt + Shift + 클릭 👉 앵커 + 위치 + 피봇까지 모두 변경
'공부 > 인프런 - Rookiss' 카테고리의 다른 글
| Part 3-7-3. UI : UI 자동화 (0) | 2023.08.24 |
|---|---|
| Part 3-7-2. UI : Button Event, IsPointerOverGameObject() (0) | 2023.08.23 |
| Part 3-6-3. 애니메이션 : KeyFrame, Event (0) | 2023.08.22 |
| Part 3-6-2. 애니메이션 : State 패턴, State Machine (0) | 2023.08.22 |
| Part 3-6-1. 애니메이션 : 기초, 블렌딩 (0) | 2023.08.22 |