Animation(애니메이션)
휴머노이드 애니메이션


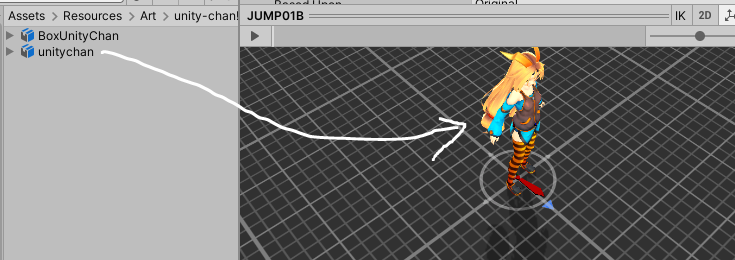
“Unity Model”을 선택하면 유니티에서 기본으로 지원해주는 모델에게 애니메이션을 적용시킨다. 또한 Humanoid 타입의 애니메이션 파일은 Humanoid 뼈대를 가진 모델이라면 어떤 애니메이션이든지 그 모델에 입힐 수 있다. 애니메이션의 위와같은 버튼을 누르면 애니메이션을 입힐 모델을 선택할 수 있다.

원하는 모델을 에셋에서 드래그 앤 드롭 해서 애니메이션에 입힐 수도 있다.
Animator 컴포넌트

Controller
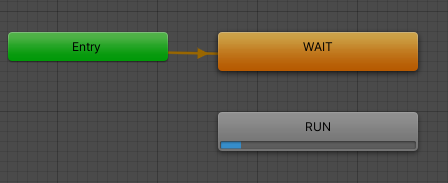
애니메이터 컨트롤러는 애니메이션을 재생 시키는 상태 머신을 정의할 수 있다.
애니메이터 컨트롤러에 할당하면 애니메이터 컨트롤러에서 정의한대로 애니메이션을 재생시킨다.
Avatar
애니메이션의 뼈대가 될 아바타.
애니메이터가 Humanoid 캐릭터를 애니메이션하기 위해 사용되는 경우 할당해주어야 한다.
Avatar


아바타 파일을 누르고 Confugure Avatar 버튼을 눌러주면 이 아바타에 적용된 뼈대를 확인할 수 있다. 뼈대는 모두 빈 오브젝트로 정의 되어 있다. 신체 부위별로 자세하게 뼈대와 관절이 적용되있는 것을 볼 수 있다. 이 위에 Humanoid 타입의 애니메이션을 입히면 이 아바타에서 정의 된 관절 단위로 움직이게 만들 수 있다.
📜PlayerController.cs
void Update()
{
if (_moveToDest)
{
// ...
}
if (_moveToDest)
{
Animator anim = GetComponent<Animator>();
anim.Play("RUN");
}
else
{
Animator anim = GetComponent<Animator>();
anim.Play("WAIT");
}
}
이동 중일 땐 현재 Animator 컴포넌트 에 할당된 애니메이터 컨트롤러의 “RUN” 상태를 재생하고, 이동 중이 아닐 땐 “WAIT” 상태를 재생한다.
애니메이션 블렌딩
블렌딩 트리 만들기
블렌딩 트리 또한 하나의 애니메이션 상태이다. 여러 애니메이션을 파라미터의 값에 의하여 섞어 하나의 애니메이션 상태로 정의한다.


이름을 WAIT_RUN으로 정의하였다. 이제 이 애니메이션 상태는 WAIT_00 이름의 애니메이션 파일과 RUN_F 이름의 애니메이션 파일을 섞은 형태로 재생된다. 더 자연스럽게!
블렌딩 트리 작성


애니메이션 파일들을 섞을 기준이 될 Float 타입의 파라미터 wait_run_ratio를 추가했다.
- wait_run_ratio 값이 0 에 가까울 수록 WAIT_00 애니메이션 파일을 더 강하게 재생한다.
- wait_run_ratio 값이 1 에 가까울 수록 RUN_F 애니메이션 파일을 더 강하게 재생한다.
- wait_run_ratio 값이 0/5라면 두 애니메이션이 반반씩 섞인 모션으로 재생될 것이다.
- wait_run_ratio 값의 변화는 코드에서 정의한다.

사용할 파라미터를 wait_run_ratio 로 변경해준다. 이 값을 기준으로 두 애니메이션을 섞을 것이니 중요하다.
- 0 에 가까울 수록 WAIT_00 애니메이션 파일을 더 강하게 재생할 수 있도록 Threshold 값을 0 으로 설정
- 1 에 가까울 수록 RUN_F 애니메이션 파일을 더 강하게 재생할 수 있도록 Threshold 값을 1 으로 설정
📜PlayerController.cs
float wait_run_ratio = 0;
void Update()
{
if (_moveToDest)
{
// ...
}
if (_moveToDest)
{
wait_run_ratio = Mathf.Lerp(wait_run_ratio, 1, 10.0f * Time.deltaTime);
Animator anim = GetComponent<Animator>();
anim.SetFloat("wait_run_ratio", wait_run_ratio);
anim.Play("WAIT_RUN");
}
else
{
wait_run_ratio = Mathf.Lerp(wait_run_ratio, 0, 10.0f * Time.deltaTime);
Animator anim = GetComponent<Animator>();
anim.SetFloat("wait_run_ratio", wait_run_ratio);
anim.Play("WAIT_RUN");
}
}
이동 중 일 때
wait_run_ratio 는 멤버 변수로 선언 후 wait_run_ratio 값이 1 에 가까워지도록 보간한다.
부드럽게 1 로 보간되어 가는, 혹은 1 로 보간 완료 된 wait_run_ratio 값을 진짜 애니메이션 파라미터 wait_run_ratio에 적용한다. 이 상태에서 “WAIT_RUN” 블렌드 트리 재생
이동 중이 아닐 때
wait_run_ratio 값이 0 에 가까워지도록 보간한다.
부드럽게 0 로 보간되어 가는, 혹은 0 로 보간 완료 된 wait_run_ratio 값을 진짜 애니메이션 파라미터 wait_run_ratio에 적용한다. 이 상태에서 “WAIT_RUN” 블렌드 트리 재생
정지 혹은 달리기시 애니메이션이 팍팍 변하는게 아니라 정지 였다가 달리기 입력이 들어오면 부드럽게 달리기로 서서히 변한 후에 달리는 식으로 애니메이션이 부드럽게 재생된다! 😎
'공부 > 인프런 - Rookiss' 카테고리의 다른 글
| Part 3-6-3. 애니메이션 : KeyFrame, Event (0) | 2023.08.22 |
|---|---|
| Part 3-6-2. 애니메이션 : State 패턴, State Machine (0) | 2023.08.22 |
| Part 3-5-3. 카메라 : 카메라가 벽에 막힐시, 벽 앞으로 카메라 이동시키기 (1) | 2023.08.21 |
| Part 3-5-2. 카메라 : 클릭한 곳으로 플레이어 이동하기 (0) | 2023.08.21 |
| Part 3-5-1. 카메라 : 카메라가 플레이어를 따라다니게 만들기 (0) | 2023.08.21 |