🦮 Blazor 입문
지난 시간까지 ASP.NET Core의 MVC, Razor Pages, WebAPI, Blazor Server, Client, SPA 등 다양한 프로젝트를 분석하며 어떻게 동작하고 실행되는지 살펴보았다. 그 중에 몇몇 프로젝트들은 HelloEmpty 프로젝트에 실질적으로 따라하며 적용해 이를 확인하였다. 이번 시간부터는 ASP.NET Core에서 기본적으로 학습한 Blazor를 조금 더 깊게 배워보는 시간을 가지며 그 첫 단계로는 Binding의 개념부터 학습한다.
🏄♀️ Binding
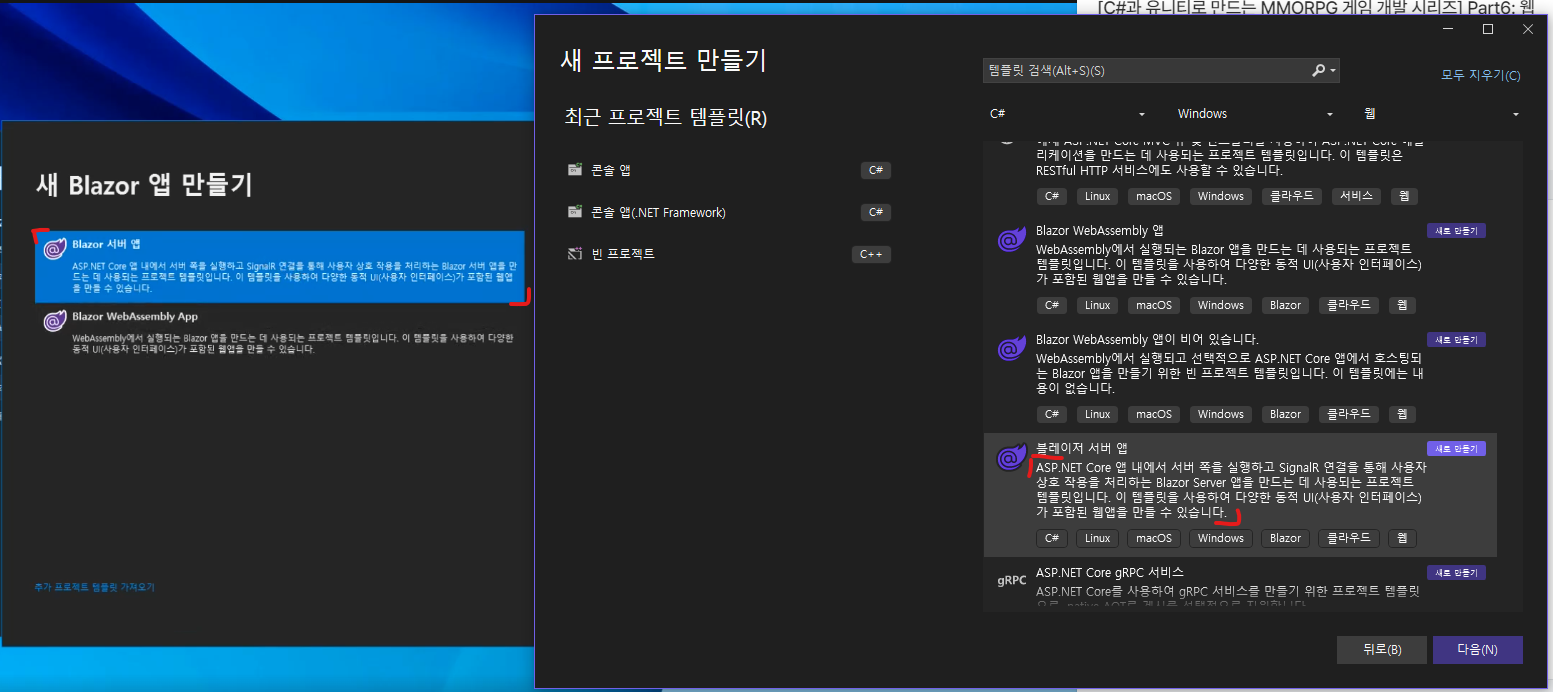
먼저, 기존에 기사용하던 프로젝트를 다시 사용하는 것이 아닌, 새로운 프로젝트를 만들어주도록 하자. 기존의 프로젝트는 MVC, Razor Pages, WebAPI, Blazor Server, Client 등 다양한 프로젝트를 활성화시키고 분석하느라 지우는 것도 양이 많고 일이기 때문에 새롭게 만들어 주도록 하자.

강의가 예전 버전이라 어떤 블레이저 앱을 만들어야할 지 헷갈리는 데 이 때에는 프로젝트를 만들 때 나타나는 설명을 비교해서 생성해주면 보다 편하게 만들 수 있다. 블레이저 서버 앱을 만들어 주도록 하자.

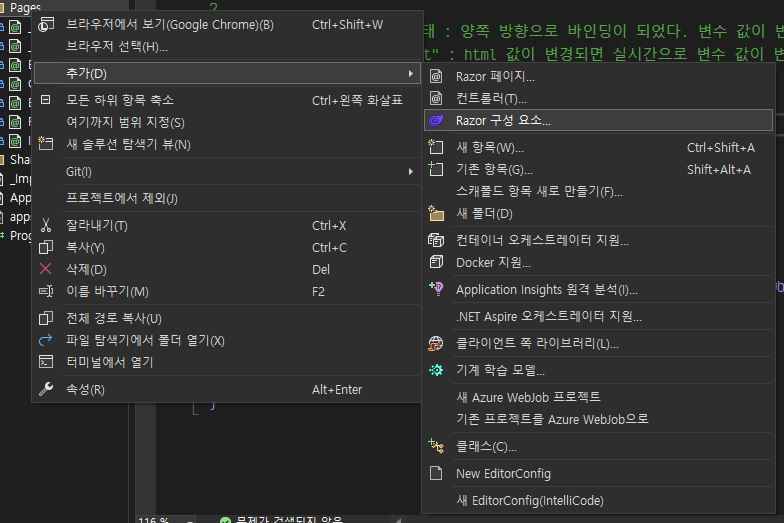
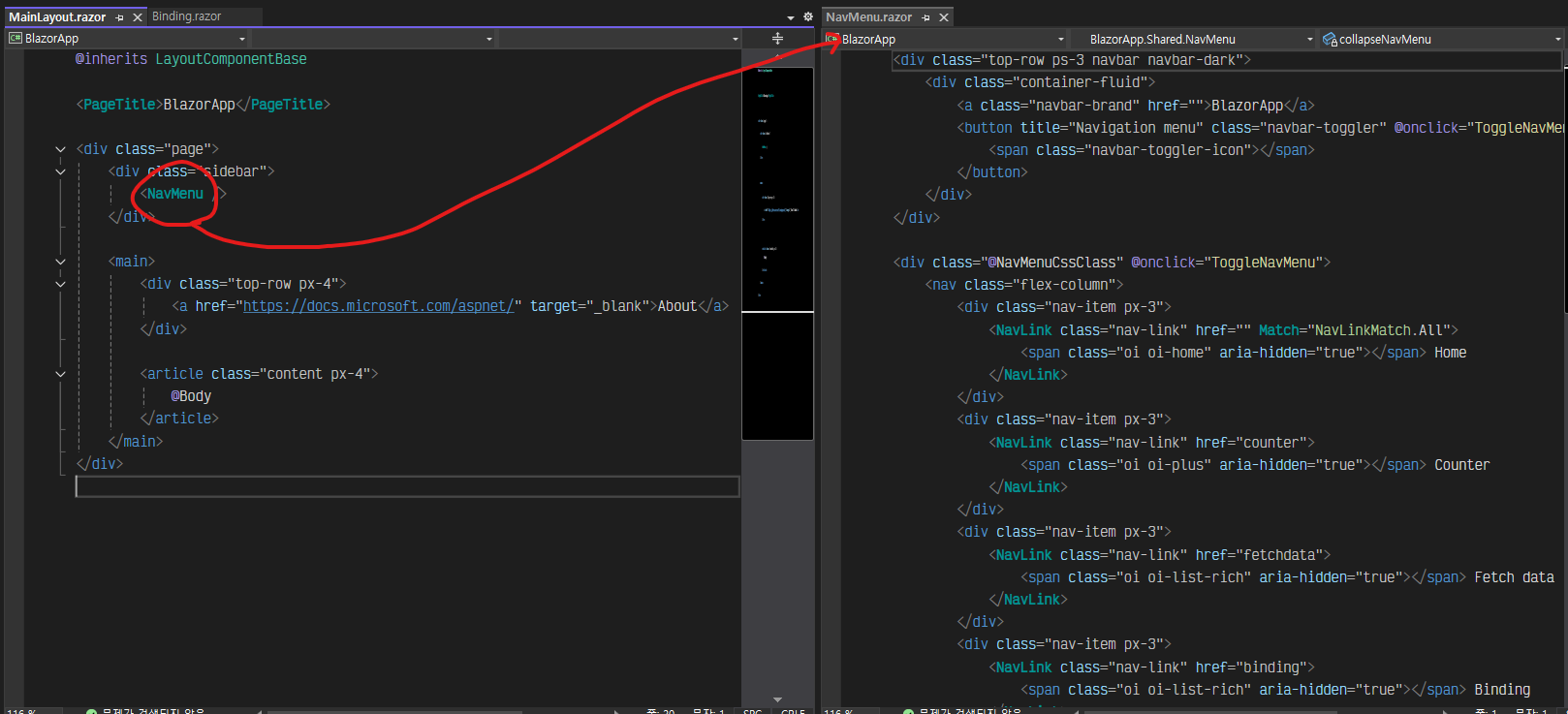
기본적으로 블레이저 스크립트를 추가할 때 살펴보면, Razor 구성 요소라고 이를 나타낸다. 영어로 해석하면 컴포넌트인데, 이 컴포넌트는 우리에게 익숙한 유니티 컴포넌트와 비슷하다. 따라서 Shared 폴더 밑, MainLayout, NavMenu 스크립트를 보면 쉽게 이해할 수 있다.

@page "/fetchdata"
<PageTitle>Weather forecast</PageTitle>
@using BlazorApp.Data
@inject WeatherForecastService ForecastService
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from a service.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
Razor 페이지는 크게 3가지로 나타낼 수 있다. 먼저 1. @page ~ @inject 부분이다. 해당 부분에서는 라우팅 경로, 메타데이터, 서비스 주입 등을 나타낸다. 다음으로는 2. <h1> ~ if-else 부분이다. 이 부분에서는 HTML 요소와 C# 코드를 섞어서 사용할 수 있다. 마지막으로 3. @code { } 부분이다. 해당 부분에서는 C# 코드를 작성할 수 있다. 이제 직접 Blazor 스크립트를 생성하여 바인딩 테스트를 진행하도록 하자.
바인딩 페이지를 작성하기 전, 바인딩이란 코드에서 선언한 변수들을 html에서 값을 연동하기 위해 사용되는 개념임을 알아야 한다.
@page "/binding"
<h3>Binding</h3>
// _value의 값을 사용하기 위해 앞에 @를 붙여준다.
<p>Value : @_value</p>
@code {
int _value = 15;
}
위와 같이 Binding.razor 스크립트를 수정 후, 실행해 확인할 수 있도록 NavMenu에서 새로운 메뉴를 추가해주도록 하자. 이 때의 _value는 One-Side Binding 형태를 띈다고 나타낸다고 하는데 이는 한쪽 방향으로 바인딩이 되는 것을 의미한다. 따라서 변수의 값이 변경되면 html 값 또한 변경된다.
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorApp</a>
<button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
// 추가되는 영역 😎
<div class="nav-item px-3">
<NavLink class="nav-link" href="binding">
<span class="oi oi-list-rich" aria-hidden="true"></span> Binding
</NavLink>
</div>
</nav>
</div>
@code {
private bool collapseNavMenu = true;
private string? NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}

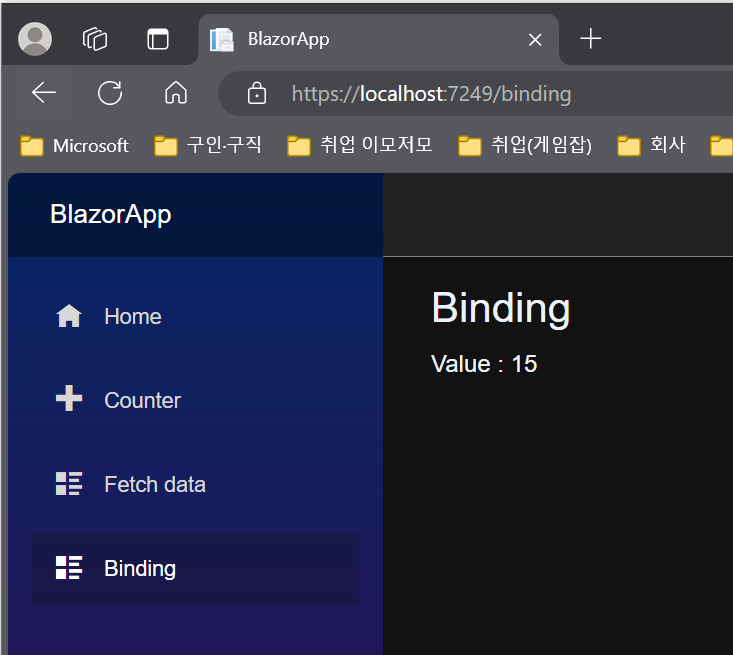
이 후, 실행해보면 새로운 메뉴와 함께 Binding.Razor 페이지에서 설정한 _value의 값이 나타나는 것을 볼 수 있다. 여기서 바인딩 페이지를 다음과 같이 수정하면, 슬라이딩 바에서 값을 조절할 때마다 HTML의 값이 변하는 것을 볼 수 있다.
@page "/binding"
<h3>Binding</h3>
<p>Value : @_value</p>
<input type="range" step="1" @bind-value="_value" min="0" max="100" @bind-value:event="oninput"/>
@code {
int _value = 15;
}
코드를 위와 같이 수정해서 작성하면, 슬라이딩 바와 함께 값이 변할 때마다 실시간으로 HTML의 값도 변하는 것을 알 수 있다. 이 때의 range는 Two-Way Binding 형태라고 하며 이는 양쪽 방향으로 바인딩이 된다는 것을 알 수 있다. 따라서 변수 값이 변경되면 html 값이 변경되고, html 값이 변경되면 변수 값이 변경된다.
그 중 @bind-value:event="oninput"는 html 값이 변경되면 실시간으로 변수 값이 변경되도록 설정해주는 옵션이다. 이를통해 실시간으로 웹에서 _value의 값을 변경해보는 실습을 해보았다. 이번 시간은 여기까지. 😎
'공부 > 인프런 - Rookiss' 카테고리의 다른 글
| Part 6-5-3. Blazor 입문 : Binding 보충 (0) | 2024.09.03 |
|---|---|
| Part 6-5-2. Blazor 입문 : Binding 실습 (0) | 2024.09.02 |
| Part 6-4-7. ASP.NET Core 둘러보기 : Hello Blazor Client + SPA (3) | 2024.08.31 |
| Part 6-4-6. ASP.NET Core 둘러보기 : Hello Blazor Server (0) | 2024.08.29 |
| Part 6-4-5. ASP.NET Core 둘러보기 : Hello WebAPI (1) | 2024.08.28 |